Routes play a crucial role in web development as they allow you to define the logic and behavior of your web application and determine how different URLs are handled and responded to.

Here Routes folder has the function in web.php which call the view page as seen below
Route::get('/', function () {
return view('welcome');
});
In Routes web.php you register any routes for web application.

Here blade templating has the html file and css ,js folder are used for bundling it.

We are creating a separate css for later to learn about bundling ,now we created css file in public folder.
now the view file,

Now we have created an Javascript file in public directory.

output:

Now we have learnt how to register a route.
How to refer a css and js file in view file.
Make a route and links to it
//To write a new route
Route::get('post', function (){
return view('post');
});

Added a new page with blade template engine format
How to pass a variable form one page to another through routes?
you may pass an array of data to views to make that data available to the view.
Route::get('post', function (){
return view('post', ['post' => '<h1>Hello world</h1>']);//$post variable value
});
now How to fetch our blog post from other page?
using resource data type file_get_contents( string $filename [, bool $use_include_path [, resource $context [, int $offset = 0 [, int $maxlen ]]]]).
what is file_get_contents?
In PHP, file_get_contents() is a built-in function that allows you to read the contents of a file and store it as a string. It is commonly used to fetch data from a remote URL or read the contents of a local file.
The basic syntax of file_get_contents() is as follows:
file_get_contents(string $filename, bool $use_include_path = false, resource $context = null, int $offset = 0, int $maxlen = null): false|string
Parameters:
$filename: The name of the file or the URL to read. It can be a local file path or a remote URL.$use_include_path: Optional. If set totrue, the function will also search for the file in the include path (if applicable). Default isfalse.$context: Optional. Acontextresource created withstream_context_create(), which allows you to specify additional options like HTTP headers when reading from URLs. Default isnull.$offset: Optional. The offset from which to start reading in the file. Default is0.$maxlen: Optional. The maximum number of bytes to read. If not specified, the function will read the whole file. Default isnull.
Return value:
If the function successfully reads the file or URL, it returns the file content as a string.
If the file or URL cannot be read, it returns
false.
Here's an example of how to use file_get_contents() to read a local file:
$filename = 'example.txt';
$content = file_get_contents($filename);
if ($content !== false) {
// Successfully read the file, do something with $content
echo $content;
} else {
// Error reading the file
echo "Error reading the file.";
}
And here's an example of how to use file_get_contents() to read data from a remote URL:
$url = 'https://api.example.com/data';
$content = file_get_contents($url);
if ($content !== false) {
// Successfully fetched data from the URL, do something with $content
echo $content;
} else {
// Error fetching data from the URL
echo "Error fetching data from the URL.";
}
It's important to handle potential errors when using file_get_contents(), especially when dealing with remote URLs, as it may return false if the file or URL is not accessible or if there are network-related issues.
Now we can fetch our data in laravel using this function in our project.
Route::get('post', function (){
return view('post', ['post' => file_get_contents(__DIR__. '/../resources/posts/my-first-post.html')]);//$post variable value
});

Now i have to render all the post dynamically when i click the link itself with variable option '/../resources/posts/my-first-post.html' this should be dynamic ,
when we get through parameter rather than /post ,we can opt to /post/* called as wildcard in laravel , /posts/{my-first-post} getting this out of the box.
Route::get('posts/post'//normally exact searching for post named on
Route::get('posts/{post} //called as wild card a slug for posts
//it will be passed to the function
Route::get('posts/{post}', function ($slug){
return $slug;
}
It echo out the what we place in query parameter

Now i made a basic mistake my page didn't loaded becoz of basic variable accessing.
Route::get('posts/{post}', function ($slug){
$post = file_get_contents(__DIR__ . '/../resources/posts/{$slug}.html');
return view('post',
['post' => $post ]);//$post variable value
});
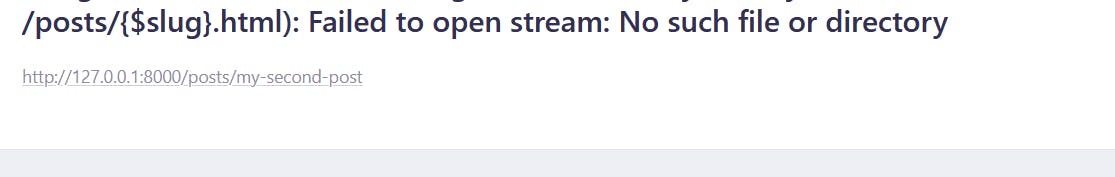
Above code i have enclosed in single quotes so that variable didn't get the value its now a text only.

This is the error
Route::get('posts/{post}', function ($slug){
$post = file_get_contents(__DIR__ . "/../resources/posts/{$slug}.html");
return view('post',
['post' => $post ]);//$post variable value
});
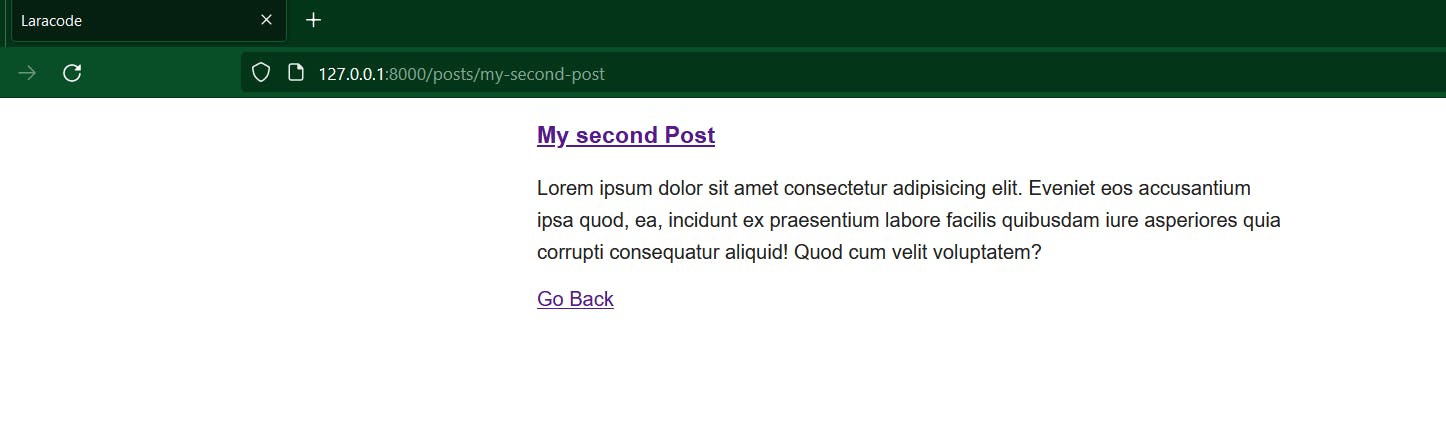
output: